عضو تیم محصول صبا ایده ( فیلیمو)
چطور تست کاربردپذیری در طراحی جدید به ما کمک کرد؟

من در این مقاله تصمیم دارم تجربه خودم را روی محصول فیلیمو به عنوان یک یوزرریسرچر در یک پروژه بازطراحی با شما به اشتراک بگذارم و با جزییات بیشتری برایتان توضیح دهم که چطور با تست کاربردپذیری به تیم طراحی فیلیمو کمک کردیم تا بین طرحهای پیشنهادی موجود حول محور بهبود ساختار قسمتبندی و فصلبندی سریالها بهترین طرح را انتخاب کند.
ابتدا تست کاربردپذیری را برای صفحه فعلی اجرا کردیم و نقاط ضعف و قدرت آن را بررسی کردیم و بر اساس آن تیم طراحی دو طرح پیشنهاد داد و ما تست کاربردپذیری را برای هر دو طرح اجرا کردیم در ادامه روند و نتایج این تستها را بررسی میکنیم.
تست کاربردپذیری در صفحه فعلی سریال
برای انجام این تست، همانطور که در مقاله قبل توضیح دادیم، پس از بررسی امکانات صفحه، یک سناریو برای گرفتن تست کاربردپذیری نوشتیم.
هدف سناریو ما باید این باشد:
- نحوه پیدا کردن قسمت آخر یک سریال (تا بفهمیم کاربر چگونه قسمت آخر سریال در حال پخش را پیدا میکند).
- نحوه پیدا کردن یک قسمت از یک فصل خاص (تا نحوه کارِ کاربر با فصلهای سریال را ببینیم).
نتایج تست کاربردپذیری صفحه فعلی فیلیمو
با گرفتن تست از کاربرها و همچنین تحلیل دادههای بهدستآمده، به جدول زیر رسیدیم و نتایج را بهصورت زیر ثبت کردیم.
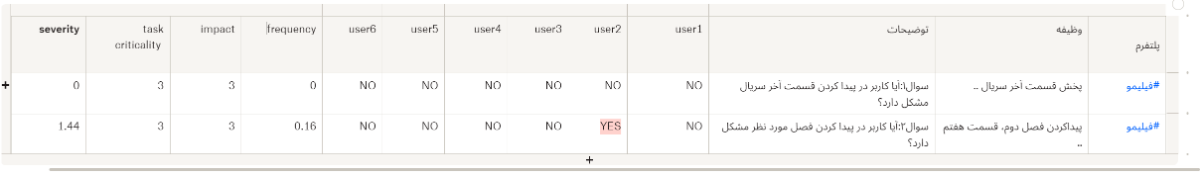
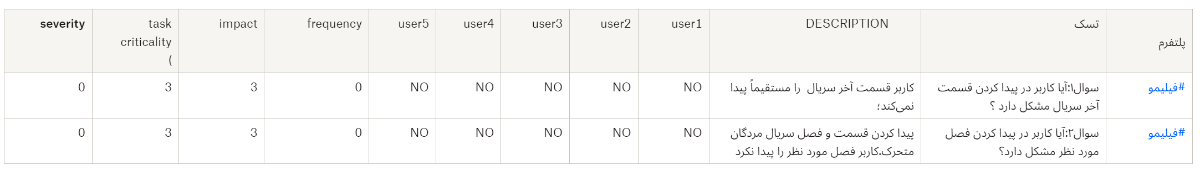
جدول نتایج تست طرح فعلی:

نکته: "no" یعنی کاربر، مشکل موجود در توضیحات را نداشته و "yes" یعنی کاربر به این مشکل برخورد کرده است.
نتایج تست طرح فعلی:
- کاربران در صفحه ،درسوال 1(جدول بالا)در طرح فعلی مشکلی نداشتند. در نتیجه شدت بحرانی بودن این مشکل، طبق جدول بالا 0 محاسبه شده است.
- کاربران در سوال۲ با مشکل روبرو شدند شدت بحرانی بودن این مشکل " 1.44" است.
نکته:با استفاده از این متریک"شدت بحرانی بودن"، متوجه میشویم که «مشکل کاربر حاد است» و میتوانیم اولویتبندی رسیدگی به مشکلات طرحها را با مقایسه این متریک، انجام دهیم.
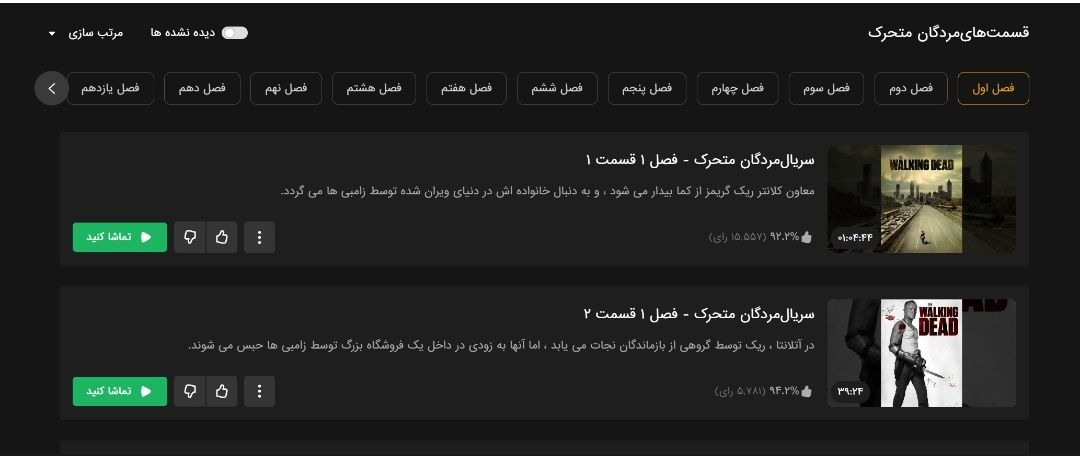
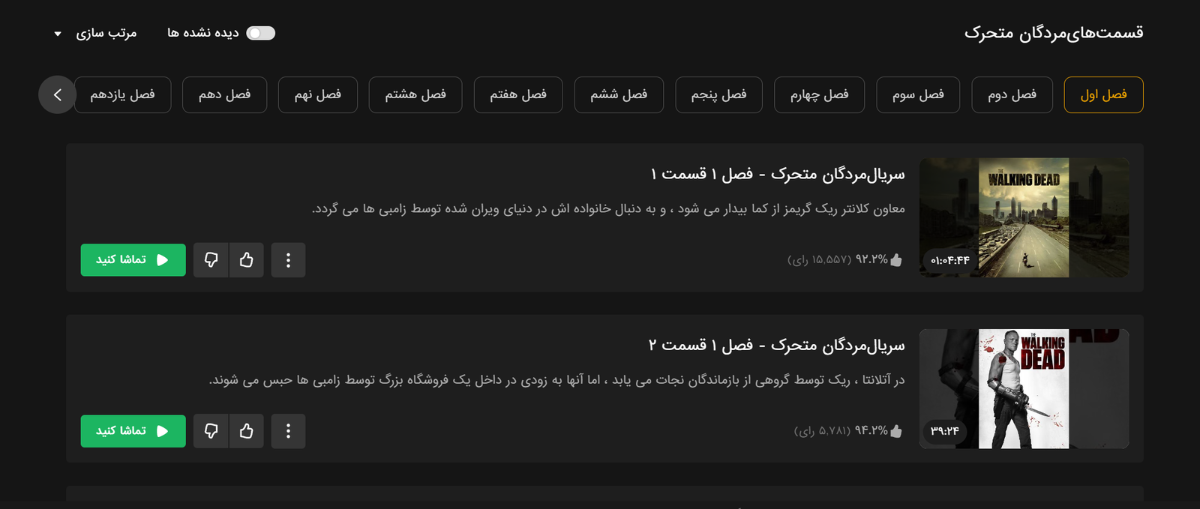
نحوه نمایش فصلها و قسمتها در فیلیمو در طرح فعلی:

اجرا و تست طرح جدید در صفحه سریال
1. بر اساس نتایج تست کاربردپذیری صفحه فعلی فیلیمو، یک طرح جدید ارایه و در فیلیمو جایگزین صفحه قبلی شد.
برای سادگی بیشتر ، طرحها را به صورت زیر نامگذاری میکنیم و در ادامه مقاله از آنها استفاده میکنیم.
طرح فعلی: طرح A
طرح پیشنهادی اول: طرح B
طرح پیشنهادی دوم: طرح C
2.در مرحله بعد، یک تست کاربرد پذیری را برای طرح B اجرا کردیم و بر اساس نتایج هر دو طرح (طرح A,طرح B) طرح پیشنهادی دوم(طرحC) را ارایه کردیم.
3. و با مقایسه هر سه طرح، متوجه شدیم کاربران در طرح C عملکرد بهتری دارند. به همین دلیل طرح C را به عنوان طرح نهایی انتخاب کردیم، که در ادامه جزییات آن را توضیح میدهیم.
نمایش فصلها و قسمتها در هرسه طرح به ترتیب:



جزییات تست کاربردپذیری روی طرح B
برای تست این طرح، از سناریویی مشابه تست کاربردپذیری طرح A استفاده کردیم تا بتوانیم مقایسه درستی با تست قبلی داشته باشیم.
سناریو طرح B:
کاربر در فیلیمو لاگین است.
1.سریال ... را پیدا کن و قسمت آخر آن را تماشا کن.
2.سریال ... را پیدا کن و قسمت 3 از فصل 7 را تماشا کن.
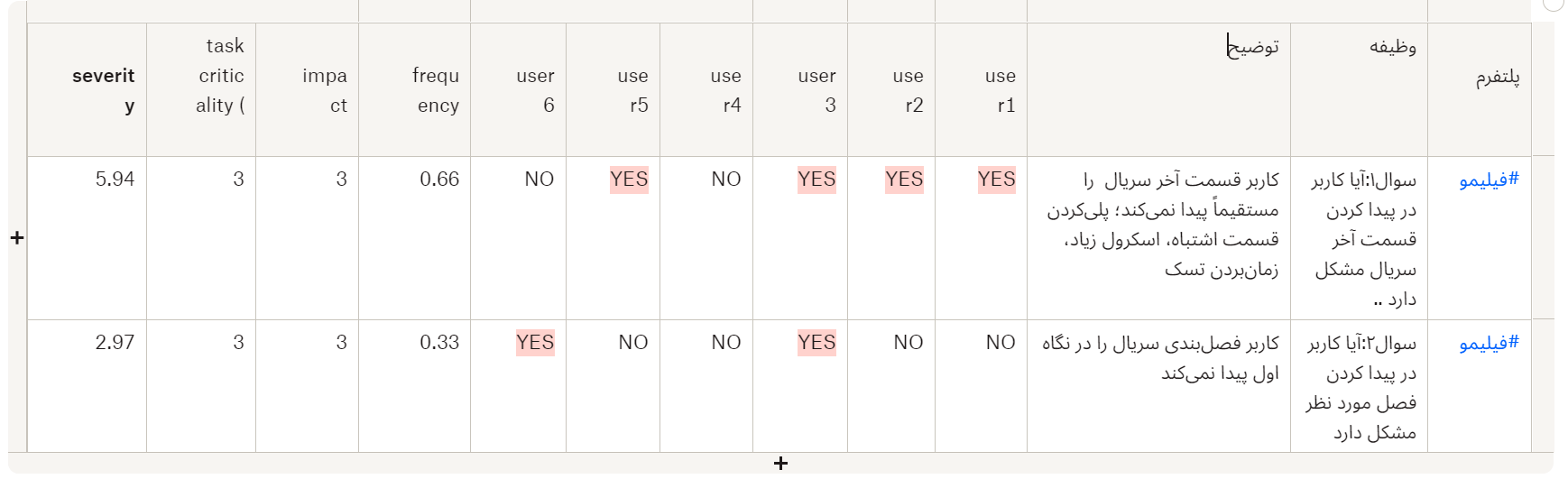
و در نهایت به دادههای جدول زیر رسیدیم:

نتیجه جدول دادهها:
- کاربران در سوال ۱ (جدول بالا) مشکل داشتند و شدت بحرانی بودن این مشکل 5.94 است.
- کاربران در سوال ۲ نیز مشکل داشتند. که شدت بحرانی بودن این مشکل 2.97 است.
برای آشنایی با نحوه محاسبه دادههای جدول بالا، به این مقاله مراجعه کنید.
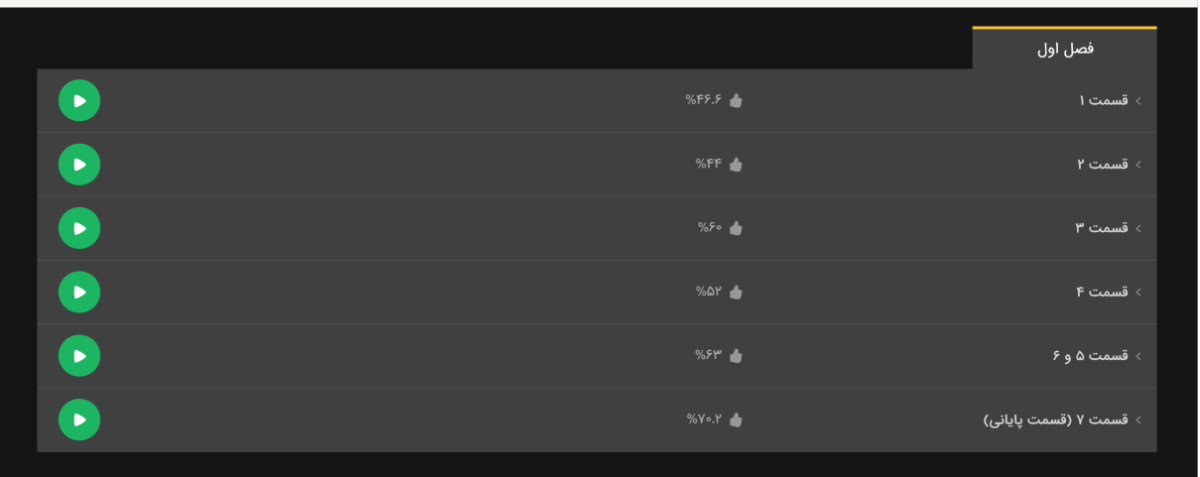
نحوه نمایش قسمتها در طرح B

نحوه نمایش فصلها در طرح B

در مقایسه تست کاربرد پذیری طرح A و طرح B به چه نتیجهای رسیدیم؟
در مقایسه این دو تست متوجه شدیم، طرح B پاسخگوی نیازهای کاربران نیست.
مشکلاتی که کاربران در طرح B با آن برخورد کردند:
- کاربران قسمتهای سریال را به راحتی پیدا نمیکنند.
- کاربران فصلهای سریال را به راحتی پیدا نمیکنند.
- کاربران اشتباها روی تیتر ” قسمتها” کلیک میکنند؛ فکر میکنند از طریق آن میتوانند به قسمتهای مختلف دسترسی پیدا کنند.
جزییات تست کاربردپذیری روی طرح C
با توجه به مشکلات طرح A و طرح B ، به طرح C رسیدیم و تست کاربردپذیری را برای آن اجرا کردیم.
سناریو تست کاربردپذیری برای طرح C:
کاربر در فیلیمو لاگین است.
1.سریال ... را پیدا کن و قسمت آخر آن را تماشا کن.
2.سریال … را پیدا کن و قسمت 10 از فصل 11 را تماشا کن.
جدول نتایج تست طرح C:

همانطور که در جدول بالا میبینیم، شدت بحرانی بودن هر دو تسک در طرح C به صفر رسید. یعنی کاربران توانستند به راحتی با ساختار فصل و قسمتهای سریال کار کنند.
نکات موجود در طرح C:
1. طراحی قسمتهای آن به طرح A شباهت بیشتری داشت (با طراحی متفاوت).
2. طراحی نمایش فصلها تغییر پیدا کرد و فصلها به جای کمبوباکس، به صورت تب کنار هم قرار گرفتند.
3. عبارت” قسمتها” حذف شد.
نحوه نمایش فصل و قسمت در طرح C

نحوه نمایش فصلها در طرح C

مقایسه نتایج تست کاربردپذیری در طرحهای پیشنهادی
ما در تستهای کاربردپذیری، جدولهای بالا را با متریکهای موجود در آنها، طراحی کردیم تا به میزان بحرانی بودن مشکلات کاربرها پی ببریم و مشکلات بحرانیتر را در اولویت قرار دهیم.
ولی برای مقایسه بهتر، در هر تست سوالاتی طراحی کردیم و جواب آنها را از عملکرد کاربر پیدا کردیم؛ تا بتوانیم نمودارهای درصدی برای عملکرد کاربران ترسیم کنیم.
سوالات طراحی شده در هر تست:
1. آیا کاربر در نگاه اول توانست قسمت آخر سریال را پیدا کند. (بله/خیر)
2. آیا کاربر توانست به راحتی با فصلها وقسمتها کار کند. (بله/خیر)
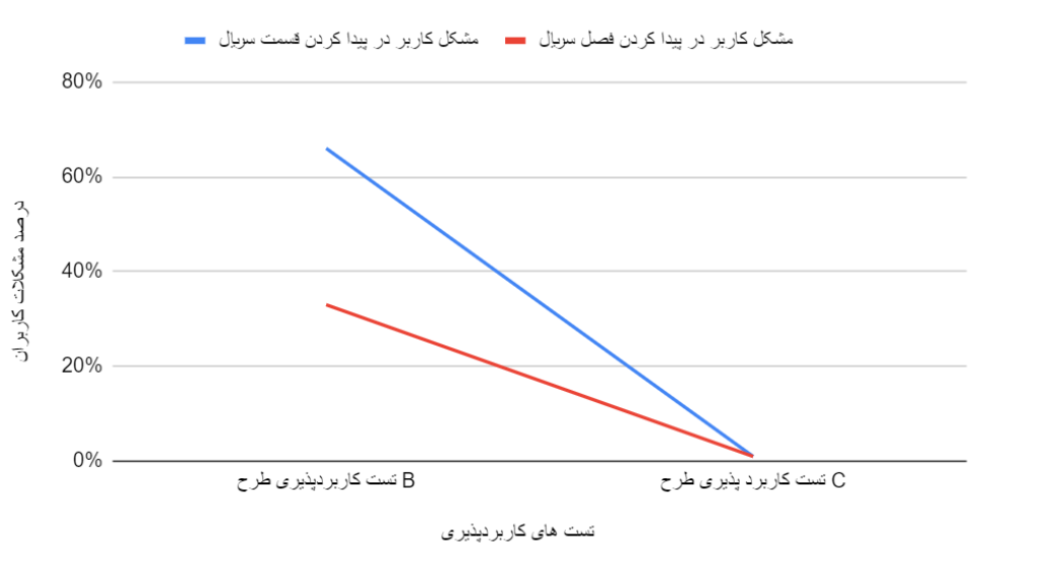
پس از بررسی سوالات در طرحها، یک نمودار طراحی کردیم تا نتایج هر دو طرح پیشنهادی را در یک نمودار باهم مقایسه کنیم تا تصمیم نهایی را بگیریم.
نمودار مقایسه دو طرح پیشنهادی A ,B

همانطور که در نمودارهای بالا دیدیم، در طرح C کاربران به راحتی قسمت آخر سریال را پیدا کردند (طرح C علاوه بر طراحی کاربردی، رابط کاربری بهتر و جذابتری داشت).
- طرح C مشکلات کاربران در کار با ساختار قسمتها و فصلهای سریال را برطرف کرد.
حرف آخر:
با تست کاربرد پذیری روی این نمونه از صفحه، ما توانستیم طرحی که سهولت بیشتری برای کاربران فراهم میکند را انتخاب کنیم؛ البته همانطور که میدانیم، فرآیند طراحی هیچ وقت تمام نمیشود و یک مسیر ادامهدار است.

مطلبی دیگر از این انتشارات
چرا روش Content Group در آنالاتیکس برای کسبوکار ما ضروری است؟
مطلبی دیگر از این انتشارات
چگونه از نتایج آزمایش Usability (کاربردپذیری) استفاده کنیم؟
مطلبی دیگر از این انتشارات
چطور یک عنوان را برای سئوی بهترِ ویدیوها انتخاب کنیم؟